De huidige omstandigheden leveren ons momenteel over aan een nieuwe, remote manier van werken én communiceren. Ondanks de vele voordelen van videocalls, online meetings en webinars merkte Wouter Janssens toch op dat er een soort vermoeidheid optreedt bij werknemers die hier dagelijks gebruik van maken. Om een oplossing te vinden voor deze zogenaamde webinar-moeheid ging hij samen met zijn team aan het werk om een innovatief platform te ontwikkelen dat virtuele events een nieuwe dimensie geeft.
Zo is Thola ontstaan, een virtueel platform waar mensen elkaar kunnen ontmoeten en informatie kunnen delen op een digitale manier die toch natuurlijk aanvoelt. Om dat te doen, deed Thola beroep op ons. Aan de hand van een uitgekiende UX (user experience) en fris design ontwikkelden wij een nieuwe website die perfect voldoet aan de wensen en behoeftes van Thola.
Thola
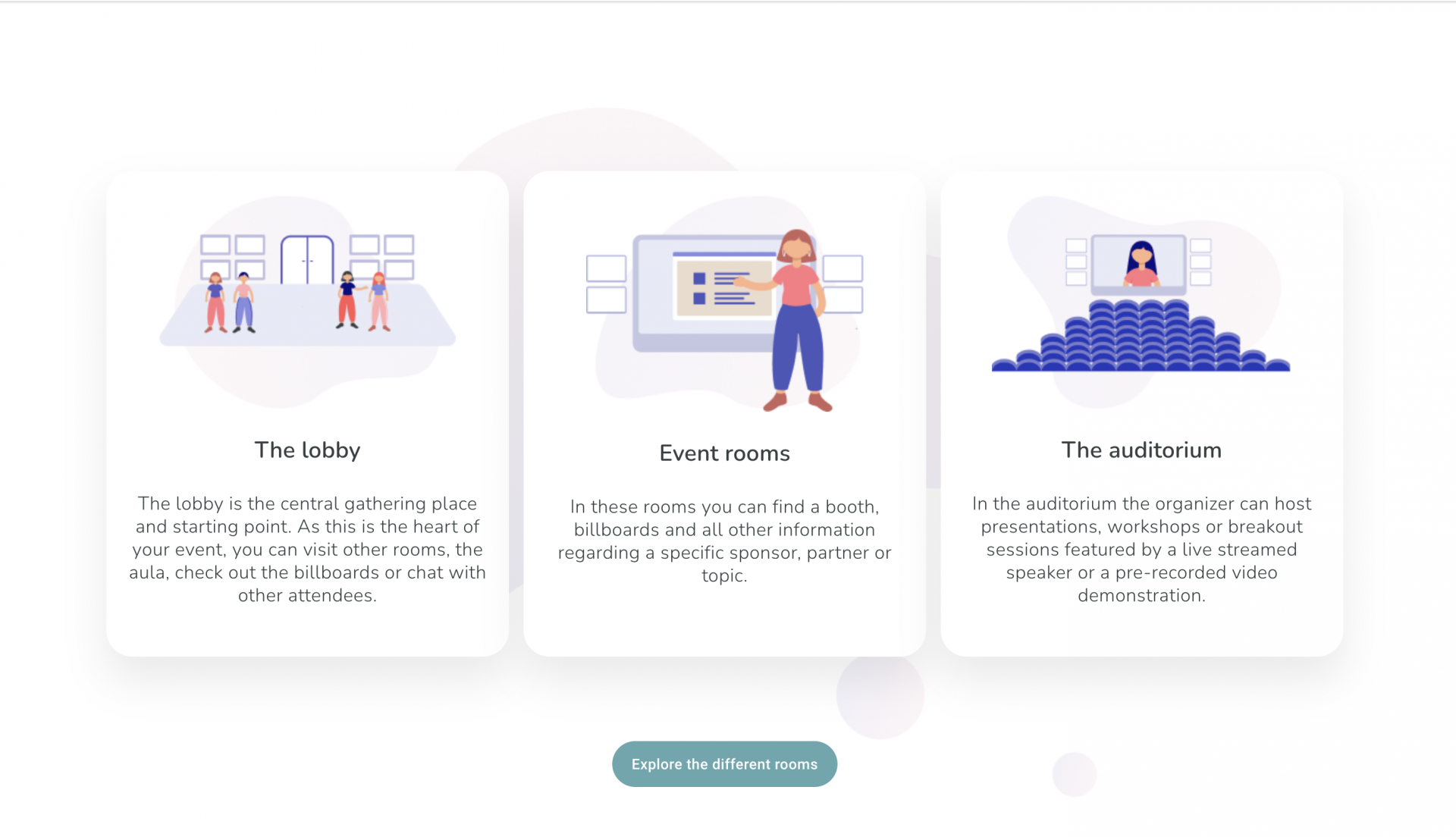
Om een heldere UX uit te werken is het belangrijk goed te weten wat de klant doet en juist wil bereiken. In dit geval is Thola een platform waarop je virtuele events kan organiseren. Daarmee wil co-oprichter Wouter Janssens een near real-life event experience aanbieden.
“Je komt als bezoeker aan in een virtuele lobby. Daar kan je een persoonlijke avatar kiezen. Vervolgens wissel je zoals op een echte conferentie tussen verschillende kamers en gesprekken. De klant of event organisator kiest zelf hoe hij of zij die meetingrooms inkleedt. Met de nodige creativiteit kan je dus best breed gaan, maar dat is zeker geen vereiste. Je wandelt als gast met andere woorden rond in verschillende kamers, waar je informatie vergaart en connecteert met andere bezoekers.”
Wouter Janssens, co-oprichter van Thola

Wat was er nodig?
“We zijn als start-up zelf aan de slag gegaan om een website te bouwen. Aanvankelijk voldeed die eerste versie perfect, maar na een aantal maanden botsten we op de limieten van dat platform. Daarom hebben we RMDY aangesproken, om over te stappen op een WordPress-site en samen na te denken over UX (user experience). We hadden eerder al samengewerkt met RMDY op het gebied van UX, dus ook voor het re-design van de website was onze keuze snel gemaakt.” zegt Wouter Janssens, die de vorige site zelf ontwikkelde.
User experience
“We hebben een volledig re-design van de huidige website gedaan” zegt Maaike, onze UX/UI researcher. “Daarvoor zijn we gestart met een heldere UX. Die tekenden we uit in overleg met Wouter. Pas daarna kwam het design aan de beurt.”

WordPress
Wanneer de user experience en user interface uitgetekend waren, gingen onze developers aan de slag met de code in WordPress.
“Nadat er een UX en UI klaar lag waarmee Thola zich kon onderscheiden op de markt, was het aan ons om dat ook op technisch vlak te voorzien” zegt Ruuben, full-stack developer. “We namen veel functionaliteiten over van de vorige website, maar zorgden met een aantal aanpassingen voor een meer responsieve website waarop de klant zelf aan de slag kan.”
Voor de nieuwe website werd er dus sterk gekeken naar de gebruikservaring van de klant. Dat beaamt ook Birger, onze senior WordPress developer.

Lessons Learned
De nieuwe website van Thola ging intussen live en toont meteen zijn meerwaarde. “We willen onze bezoekers vooral beter informeren over wat we doen en wat we kunnen betekenen als ze onze site bezoeken. Door een beter, helder en vooral frisser design slagen we daar in met meer succes”, aldus Wouter Janssens.
Daarnaast trekt Wouter ook enkele lessen uit de samenwerking en het traject dat Thola met RMDY liep.
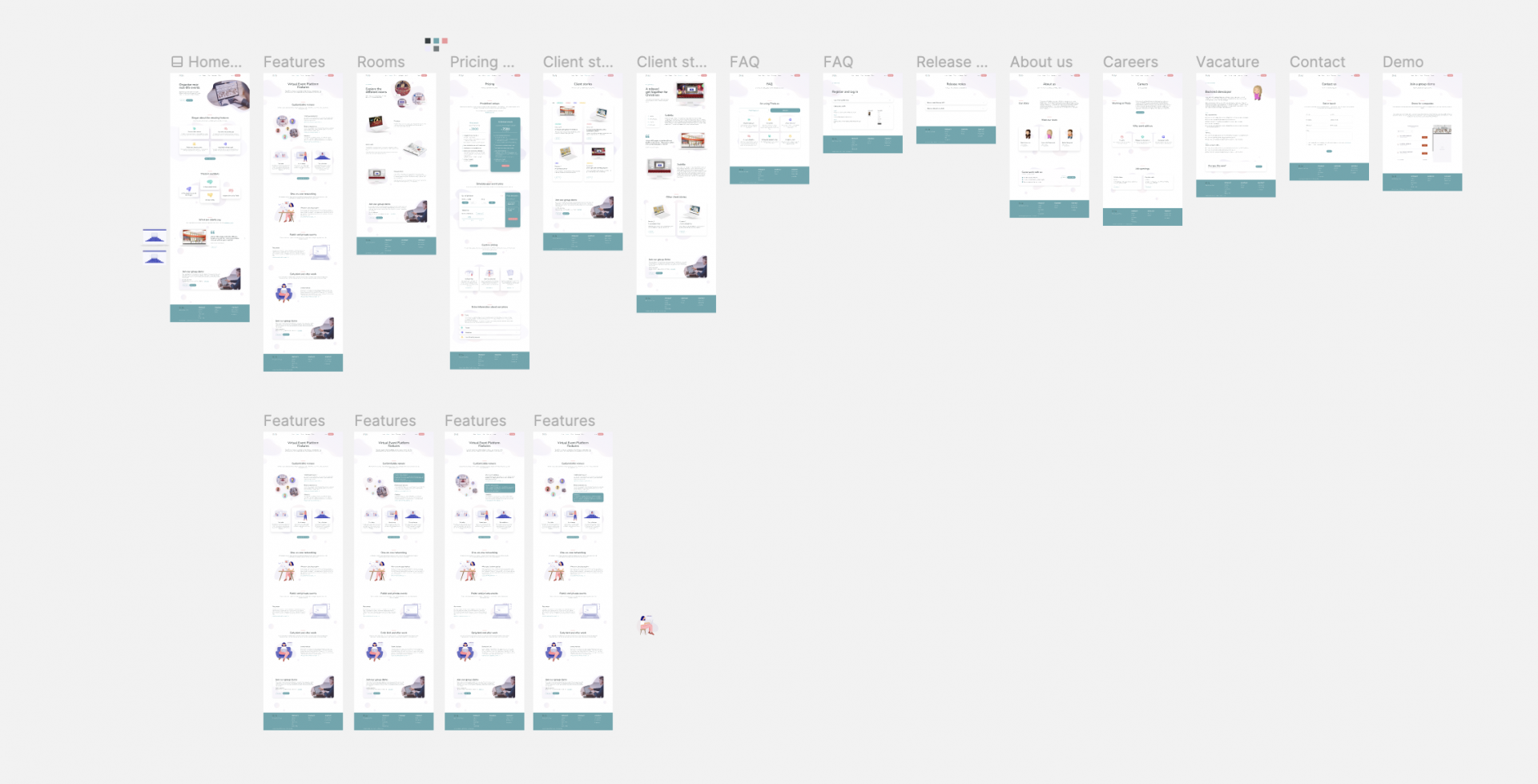
“Ik ben bijzonder positief over de flow die we gevolgd hebben. Je start bij het bouwen van een website vaak vanuit design, maar dat is een foute insteek heb ik nu geleerd. Maaike en ik zijn begonnen bij de wireframes om te zien welke stappen de gebruikers van de site moeten zetten. Die maakte Maaike in Figma op, waardoor ik er ook snel en doelgericht feedback op kon geven. Zo gingen we van concept, naar mock-up en uiteindelijk development. Volgende keer dat ik een website laat maken kom ik zeker terug aankloppen bij RMDY om dezelfde werkwijze te volgen.”