Nu meer apps, schermen en swipe-mogelijkheden dan ooit ons rond de oren slaan, stijgt de nood aan goede UX (user experience) en bijhorende UI (user interface). Of daarover bekommert ons Creative team zich alleszins. UX en UI is in onze ogen en het beste geval gebruiksvriendelijk en doelgericht. Om dat te realiseren, werken we met de juiste tools en leiden we de beste UX’ers en UI’ers op. Daarnaast houden we minutieus in de gaten welke veranderingen zich laten opmerken in het designlandschap. Maar hoe verloopt het UX-proces juist? Welke stappen doorlopen we en hoe garanderen we een gebruiksvriendelijk eindproduct? Aan de hand van het UX-design dat we voor het digitale bedrijf Intris deden, doorlopen we het UX-proces en gaan we dieper in op deze vragen.

Intris
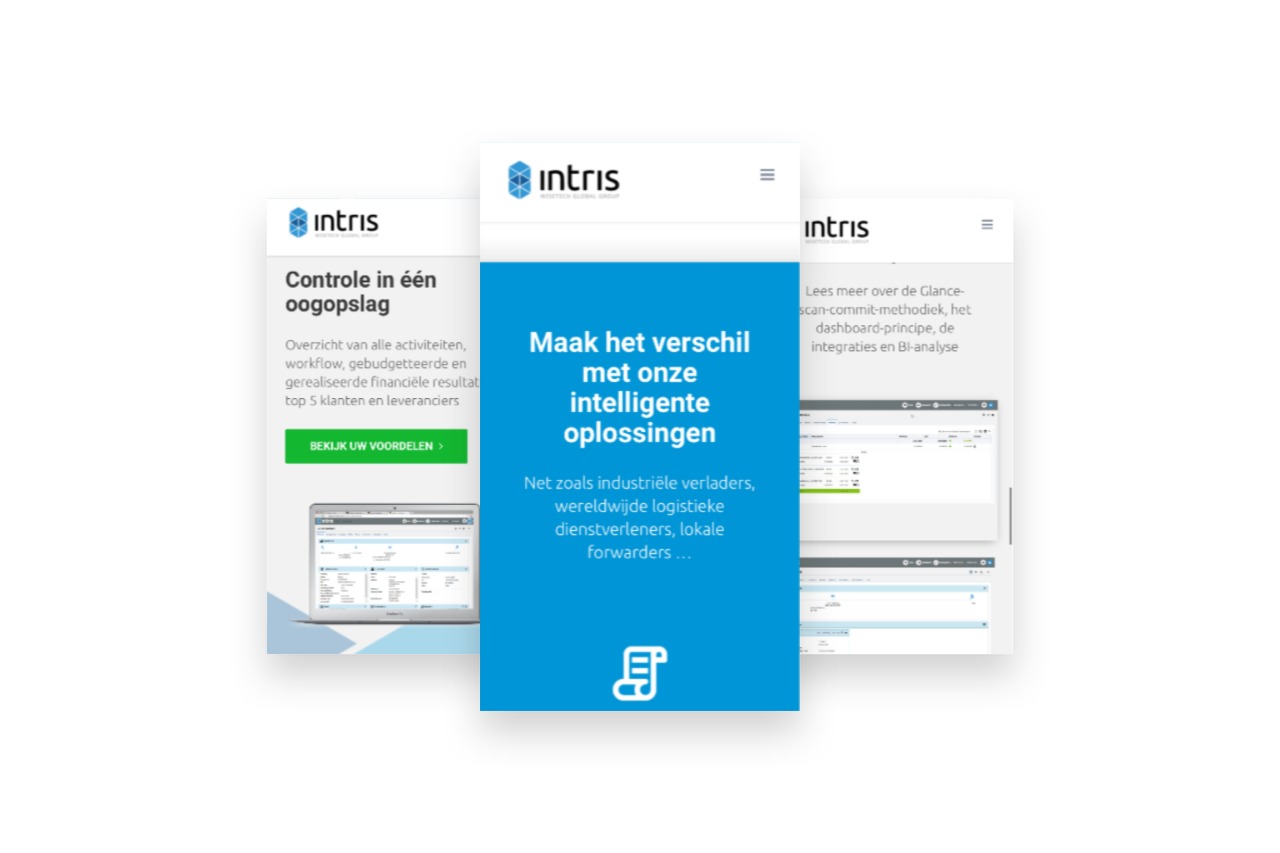
Voor je het volledige UX-proces onder handen kan nemen, is het belangrijk om te weten wie je klant is en wie de eindgebruikers van jouw werk gaan zijn. Dat was in dit geval Intris: oorspronkelijk een softwarebedrijf dat logistieke apps voor de transportsector ontwikkelde, maar zich de laatste jaren als allround dienstverlener heeft ontplooid. Hun basisfilosofie? Innovatieve, gebruiksvriendelijke en transparante managementtools aanleveren.
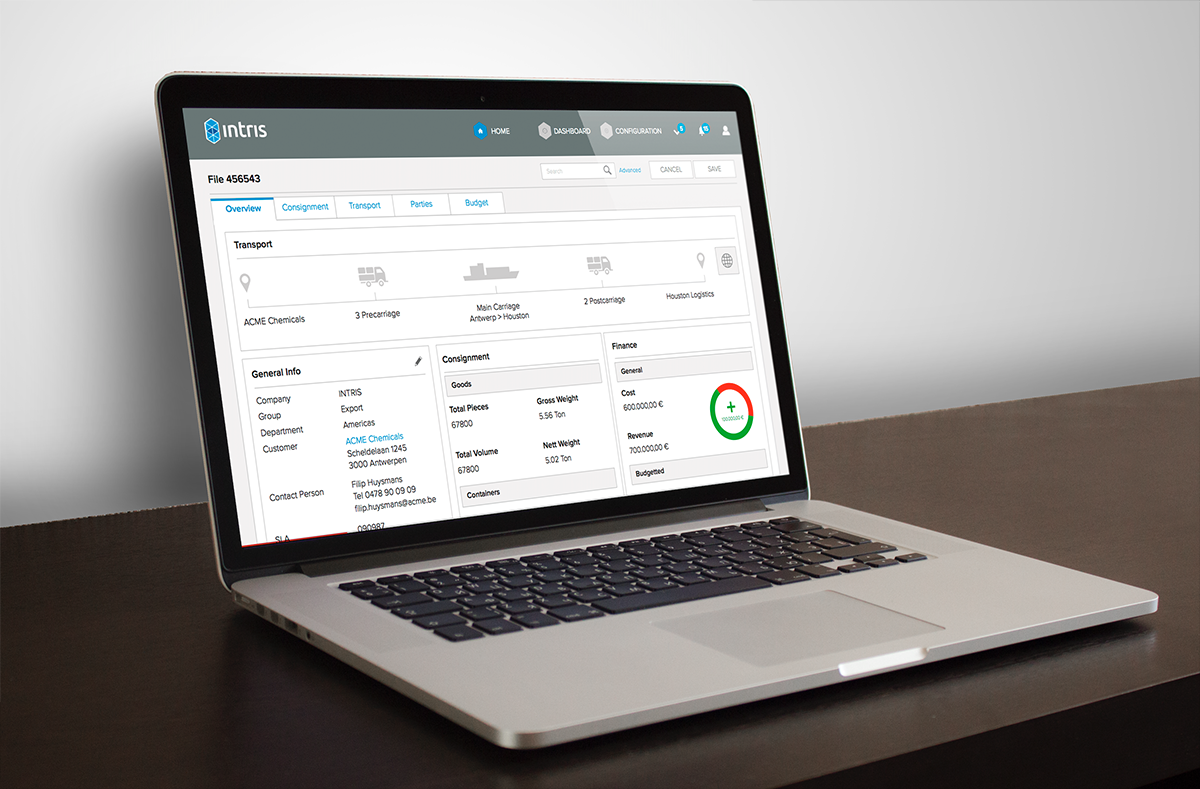
Eén van die tools is TRIS, een applicatie waarmee expediteurs wereldwijd het transport van goederen kunnen regelen. Van producent tot afnemer. Om die applicatie ook op zo’n grote schaal kwalitatief te houden, deden ze beroep op ons om zowel de user experience van TRIS als de interface opnieuw aan te pakken.
In’t kort
De concrete vraag van Intris was om de applicatie gebruiksvriendelijker te maken en meer toegespitst op mobile gebruik. Daarvoor implementeerde Intris zelf een technologie die meer mogelijkheden bood dan de oorspronkelijke codeertaal van de applicatie. De nieuwe tool mocht in ieder geval geen gewone vertaling worden van de oude. Daarom dachten wij een volledig nieuwe user experience uit en goten we ook de user interface in een nieuwe stijl.
In stappen
Pas wanneer de vraag van de klant duidelijk is, starten we het UX-proces. Maar hoe begeleidt en voert RMDY zo’n proces uit? En hoe zorgen we ervoor dat dit in snel, direct en wederzijds overleg met de klant gebeurt? We nemen je mee door de stappen die we doorlopen hebben met Intris.

- Samenwerking
Het is cruciaal voor het eindproduct, en als gevolg dus ook voor de eindgebruiker, om het volledige UX-proces in een vlotte samenwerking te laten verlopen. Daarom bekeken we samen met Intris wat de beste oplossingen voor hun vragen zijn. Zo schetsten we samen met de product owners de userprofielen: wie zijn ze? Hoe werken ze? Wat zijn de meest gebruikte features van de app en welke kunnen we elimineren? - Wireframes
Op basis daarvan werden de eerste wireframes getekend. Wil je weten waarom het belangrijk is om steeds vanuit wireframes te vertrekken bij het bouwen van een applicatie of website? Of wil je zelf wireframes tekenen, maar weet je niet goed hoe eraan te beginnen? Check dan zeker ons artikel dat je in vijf stappen uitlegt hoe je er best aan begint. In dit geval werden de wireframes getekend in Axure, volgens het nieuwe Oracle Alta UI-designprincipe dat geoptimaliseerd is voor mobiele toepassingen. - Developers
Wanneer de wireframes op tafel lagen, richtten we ons voor het eerst opnieuw naar Intris om zowel met de product owners als de developers te bekijken of dit voldoet aan hun wensen. Zo is het belangrijk om in een vroeg stadium in te schatten of alle business requirements worden ingelost als naar de technische mogelijkheden te kijken met de developers die de applicatie moeten ontwikkelen. - Iteratie
Daarop volgde een iteratief proces van vragen en onderzoeken om de wireframes telkens bij te stellen. Het volstaat niet om na een eerste of tweede draft het UX-design als voltooid te beschouwen, blijvende optimalisatie is onmisbaar in een agile werking. - Testing
Bij de voorlaatste stap in het UX-proces voor Intris werd de nieuwe tool uitvoerig getest. De klant stelde een externe user group op van een tiental key users binnen de transportsector. De prototypes werden met A/B testing aan hen voorgelegd en de resultaten van de bevindingen werden vertaald in onze aangepaste wireframes. - Bouw
Tot slot kon de applicatie gebouwd worden. Deze stap wordt uitgevoerd door de developers die – in dit geval – de wireframes stap per stap uitbouwen. Zij baseren zich op de prototypes die de UX/UI-designer opstelt op basis van zijn of haar wireframes. Andere visuele elementen zoals afbeeldingen, fonts of iconen worden ook door een UX/UI-designer aangeleverd.

In cijfers
Wereldwijd werken nu 2500 TRIS-gebruikers efficiënter, in een aantrekkelijke, meertalige en vooral logische web-based interface. Waar vroeger tot zeven verschillende schermen actief waren, gebruikt de app nu één venster.
Het gebruik van Oracle ALTA UI heeft de klantentevredenheid drastisch verbeterd en verkleint de opstap naar nieuwe internationale markten. Deze introductie laat toe om herbruikbare modules en componenten te gebruiken. Dit resulteert in een tijdswinst van 80% bij de ontwikkeling van gepersonaliseerde functionaliteiten.
RMDY draagt met deze nieuwe visuele implementatie bij aan een nieuwe standaard in de logistieke sector. Zowel op vlak van gebruiksvriendelijkheid als tijdswinst hebben we de toepassing doorslaggevend geoptimaliseerd.
In conclusie
De opdracht voor Intris was een mooie case om stapsgewijs het volledige UX-proces uit de doeken te doen. Zij deden beroep op onze expertise voor zowel een nieuwe user experience als een re-design. Daarbij herhalen we tot slot nog drie factoren die we in deze opdrachten essentieel vinden:
- De klant: samenwerking, service en behulpzaamheid zijn cruciaal. Zo bekijken we telkens in samenspraak met de klant wat het einddoel is, welke tools we daarvoor gebruiken en welke software zich daar het best toe leent. Dit gebeurt volledig op maat van de klant, waarbij we hen van opstart tot implementatie begeleiden.
- De eindgebruiker: deze samenwerking is specifiek gericht op de eindgebruiker van de applicatie in kwestie. Als de finale tool niet gebruiksvriendelijk is of voldoet aan de eisen van de gebruikers moet je het UX-proces herbekijken en bijstellen.
- De app: we creëren de juiste tools voor de juiste gebruikers. Zowel de user experience, het design als de toegepaste software staan volledig ten dienste van het finale product. Zo streven we via een close contact met de klant steeds naar een een kwalitatieve oplossing voor zijn of haar vraag.
Zo biedt deze case voor Intris hopelijk een blik achter alle schermen van het UX-proces voor een applicatie die intussen loopt als een trein.