A fool with a tool is still a fool, een waarheid als een koe en vooral één die onze RMDY-vormgevers goed genoeg kennen. Maar zonder de juiste applicaties of design tools kom je helaas ook niet veel verder. En daarom vroegen we onze UX-designers welke tools zij het meest gebruiken of verkiezen om hun ideeën vorm te geven.
Met input van: Wim Janssens, Maaike Van de Voorde, Robert A. Paauwe, Lorenz Gillisjans, Tim Vanhaeren, Bart Van Hecke
Zo gaan we dieper in op de voor- en nadelen van onder andere Sketch, Figma en Adobe XD, maar kijken we ook een stukje verder naar welke andere spelers er nog zijn op de markt.
Vader van de design tools: Sketch
Sketch werd in 2010 opgericht vanuit de overtuiging dat het vormgevers de beste design tools verdienen om hun ideeën uit te werken.
Omdat het de eerste applicatie was die zich specifiek op UX en UI design richtte, werd het al snel een populair programma onder designers en gold het lange tijd als de industry standard.
Intussen raakte het dat statuut een beetje kwijt door de opkomst van innovatieve concurrenten als Figma, Invision en Adobe XD.
We bekijken meer in detail wat Sketch historisch tot dé UX design tool maakte, maar waarom het de laatste jaren wat moeilijker heeft om die positie vast te houden.
Voordelen
Sketch wordt algemeen gezien als de design tool die Photoshop en Illustrator het vuur aan de schenen legde omdat het inspeelt op de noden van digitale UX en UI, waar de Adobe-familie nog steeds voortbouwt op hun verleden in de grafische industrie.
Daarnaast pikten onze UX-designers er nog een aantal handige features uit:
- Handige en fijne interface die zeer eenvoudig en toegankelijk werkt.
- De mogelijkheid recursieve elementen op te slaan in bibliotheken of design systems.
- Daardoor werk je doelgerichter op grote projecten.
- Specifieke artboards voor de meeste courante devices in web en mobile.
- De repeat grid-functie zorgt voor snelheid en efficiëntie in je ontwerpen.

Nadelen
Je kan Sketch beschouwen als een oerdegelijke design tool die tot op heden volledig voorziet in jouw designbehoeftes, maar zich de laatste jaren minder innovatief toont dan jongere concurrenten op de markt.
Daardoor heerst de idee dat Sketch de laatste jaren wat achterop begint te hinken ten opzichte van andere design tools. Dat brengt enkele nadelen met zich mee:
- Het programma is enkel beschikbaar op Mac.
- De co-workingfuncties lopen achter op andere tools die wel cloud-based zijn.
- Sketch bevat minder integraties, waardoor het meer beroep doet op plugins die nefast zijn voor de CPU van je Mac.
- Zo gebeurt prototyping aan de hand van een aparte plugin die een extra laag complexiteit toevoegt.
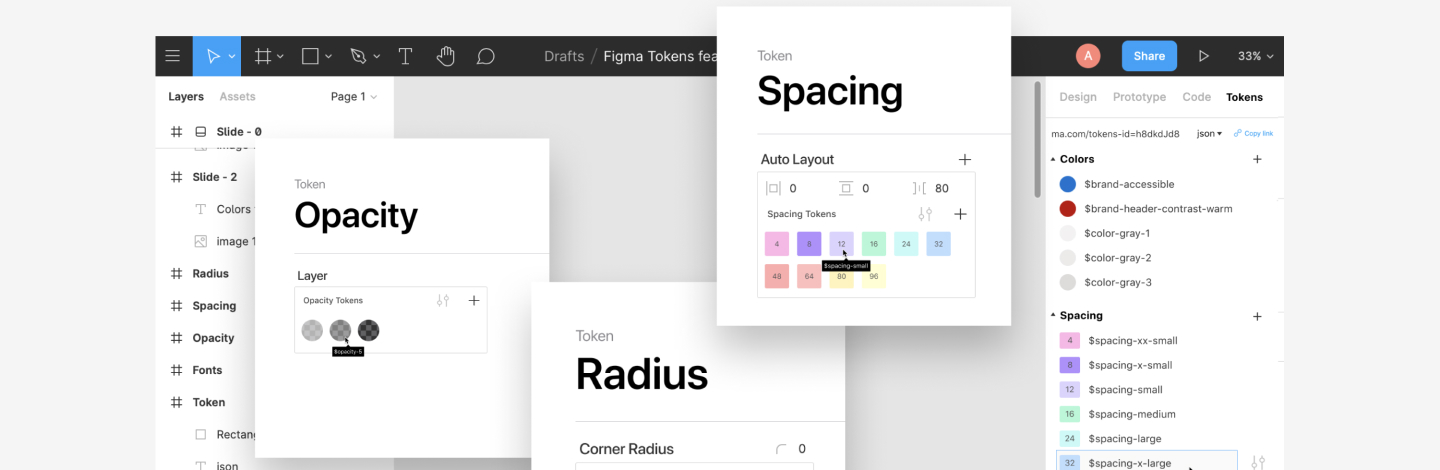
New kid on the block als co-working design tool: Figma
Eén van die jongere concurrenten is ongetwijfeld Figma dat nadrukkelijk vanuit de idee om design toegankelijk te maken voor iedereen werd opgericht.
Zo omschrijven de makers Figma als een tool die de toegankelijkheid van het web combineert met de functionaliteit van een native app.
In tegenstelling tot Sketch is Figma een online applicatie waardoor het onafhankelijk werkt van welk bestuurssysteem je gebruikt.
Voordelen
Omdat Figma cloud-based werkt, kan je makkelijk samenwerken. Die toegankelijkheid juichen de UX’ers bij RMDY ook meteen toe. Dat biedt enkele voordelen:
- Je kan met meerdere UX’ers of UI’ers vlot aan hetzelfde project werken.
- Dat gebeurt in realtime, waardoor je meteen ziet welke aanpassingen een collega doorvoert.
- Het versiebeheer van je project wordt een stuk cleaner.
- Een uitgebreide comment-feature zorgt ervoor dat de communicatie naar stakeholders, projectmanagers of klanten snel en helder gebeurt.
Dat Figma doordrongen is van de idee van coöperatie illustreert het ook met de Figma-community, een netwerk van designers die hun hacks, tips, tricks of designs delen met andere gebruikers.
Dat biedt naast je eigen expertise een eindeloze bron aan libraries, plugins, iconen, illustraties en componenten om mee te werken.
Tot slot is het algemeen een zeer toegankelijke design tool met handige features als autolayout, duidelijke specificaties voor het overdragen aan developers en het eenvoudig beheren van stijlen en kleuren.
Nadelen
De mogelijkheid om snel en efficiënt samen te werken eender waar en met eender wie maakt dat Figma met een frisse wind door het designlandschap waait. Toch is er ook een keerzijde aan die medaille.
Zo is de functionaliteit beperkt wanneer je offline werkt, waardoor er een heel aantal features niet meer werken en de tool sterk aan kracht verliest.
Figma introductie
Bekijk hier een 3 minuten introductie van
hoe Figma omgaat met samenwerking.

Return of the Mack: Adobe XD
Wanneer het over designtools gaat, kan je Adobe moeilijk uit het debat weglaten. Zo zijn Photoshop, Indesign en Illustrator al jaren de geprefereerde programma’s voor grafisch vormgevers, illustrators en andere creatieve profielen.
Maar zoals eerder aangehaald, richtte Adobe zich initieel niet op zuiver UX/UI en zag Sketch daarin een handige kans om dat stukje van de markt in te nemen. Daarop maakte ook Adobe een inhaalbeweging met Adobe XD.
Voordelen
Net zoals er veel overeenkomsten zijn tussen Sketch en Figma neemt ook XD de belangrijkste kenmerken van die programma’s over:
- Een cleane interface zorgt voor een hoge gebruiksvriendelijkheid
- Je kan gebruik maken van specifieke artboards per device.
- Handige features zoals bijvoorbeeld repeat grid.
- Daarnaast heeft XD een streepje voor omdat het als lid van de Adobe-familie bestanden uit Photoshop of Illustrator handig weet te integreren zonder kwaliteitsverlies.
Nadelen
Adobe heeft met XD een sterke inhaalbeweging gemaakt op het vlak van UX- of UI-specifieke applicaties. Zo voelt het bijvoorbeeld intuïtiever aan dan Sketch. Toch voel je dat Adobe een achterstand heeft moeten inhalen:
- XD heeft initieel met kleine, vervelende bugs te kampen gehad, waardoor de tool lang in een soort bèta-fase is gebleven.
- Daarnaast komt XD in een volledig Adobe-pakket waardoor er een stevig kostenplaatje aan verbonden is.
Witte raaf: Framer
Met het opkomen van Figma en de inhaalbeweging van Adobe XD ten opzichte van Sketch zijn de meest toonaangevende design tools op het vlak van UX en UI de revue intussen gepasseerd. Maar zijn er nog andere spelers op de markt die zich de komende jaren misschien roeren?
Zo was ook Framer een voorzichtig antwoord op de vraag welke design tools onze UX’ers het liefst gebruiken.
Framer wordt net als Invision of de Zeplin-plugin van Sketch gebruikt voor het prototypen van je ontwerpen, namelijk het laagdrempelig testen en voorstellen van het design en werd aangestipt als iets om aandachtig in het oog te houden.
En de toekomst van design tools?
Uiteraard valt of staat elke tool met de skills van de vormgever die hem gebruikt. Zo starten veel van onze designers vaak gewoon nog met pen en papier om hun ideeën uit te werken.
Gelukkig bestaat er intussen een breed spectrum aan design tools om de volgende stap zo professioneel mogelijk uit te werken. Hoewel er veel gelijkgezindheid was over een aantal algemene zaken zoals gebruiksgemak en handige functionaliteiten, vielen er hier en daar toch ook meningsverschillen te noteren.
Zo zijn onze designers het niet altijd eens over de manier van prototypen of de overdracht aan developers. Dat toont aan dat elke vormgever ook gewoon zijn of haar persoonlijke voorkeuren heeft.
Toch kwam Figma er als grote winnaar uit. Dat is volledig te verklaren door de co-workingfunctie.
Figma is doordrongen van de idee dat creatieven van overal met elkaar moeten kunnen samenwerken en speelt met andere woorden in op een nieuwe manier van samenwerken en denken. Dat sprak onze designers duidelijk aan.
Waardoor we voorzichtig kunnen concluderen dat onze (design)behoeftes bepalend zijn voor de perceptie van het materiaal waarmee we werken.
Het is dus nieuwsgierig uitkijken hoe bedrijven als Sketch, Figma en Adobe daarop zullen inspelen en welke toekomstige innovaties ervoor zullen zorgen dat ze het laken (voor even) naar zich toe kunnen trekken.
